Advertisement
www.jq22.com

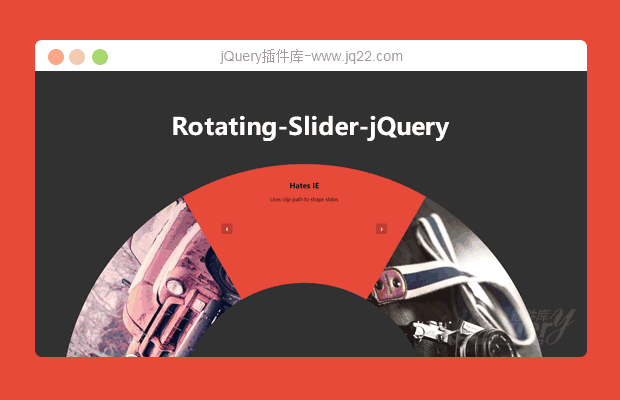
jquery环状轮播图插件jquery.rotating-slider.js
这是一款jquery环状轮播图插件。该环状轮播图插件采用响应式设计,可以在移动手机设备上运行。它基于CSS3 transfm和 clippath属性,IE浏览器不支持这个插件。
圆边,滚动,图片展示,幻灯片和轮播图

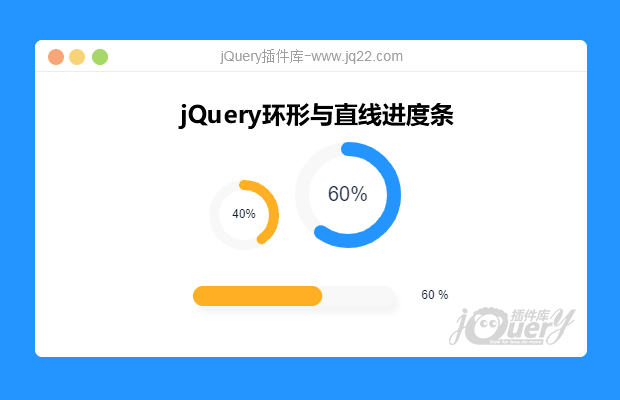
jQuery环形进度条(原创,兼容ie5及以上)
调用函数可以通过传入的参数生成对应的环形进度条或者矩形进度条,兼容ie5和ie5以上,更低的ie电脑上没有所以没测试,可以不依赖jquery
加载,圆边

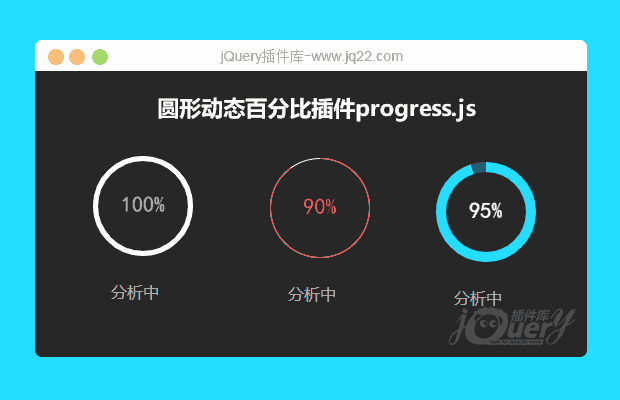
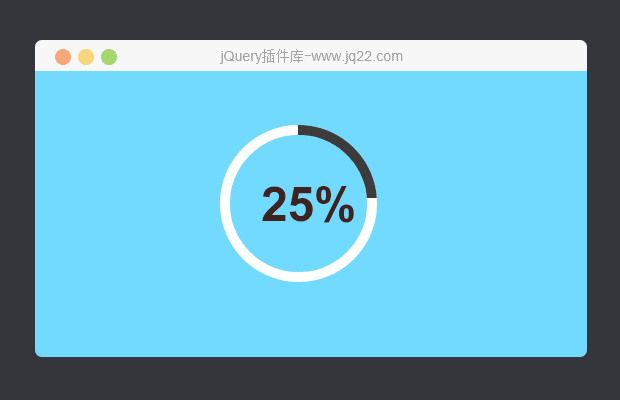
HTML5可交互的圆形进度条特效
这是一款效果非常炫酷的HTML5可交互的圆形进度条特效。这个圆形进度条由32个圆角矩形组成,用户可以点击每一个圆角矩形将进度条设置到相应的刻度上。它使用js来制作交互动画效果,并带有鼠标滑过时的效果,非常的酷。
圆边,加载

78个纯CSS3方形圆角立体质感按钮
这是一组共78个使用纯CSS3制作的方形圆角立体质感按钮。这些按钮都带有3D立体质感,按钮上的图标使用Zocial字体图标制作。这些按钮都带有鼠标滑过样式和鼠标点击样式,可以直接使用。
圆边,杂项