当テーマに実装されているカスタム投稿タイプ「実績」では、画像とテキストを組み合わせて自分好みのレイアウトでページを作り上げる事ができます。項目を指定してレイアウトを決られるので、直感的に作成できます。完成したページを2階層にカテゴライズして簡単に管理もできるカスタム投稿タイプです。
アーカイブページ
→アーカイブページのサンプル
当投稿タイプのアーカイブページでは、ヘッダー画像下部にソートカテゴリーをソートできるタブを表示可能です。デモサイトの場合は、ランドマークが3種類表示されています(商業施設、オフィスビル、ホテル・リゾート)。こちらをクリックすると、瞬時にページ内リンクして設定したカテゴリーの記事へジャンプする仕様です。
またジャンプした先でも、ドロップダウン式のメニューが表示され、さらに細かいカテゴリーを3種類の美しいアニメーション(フェードイン、ポップアップ、スライドアップ)と共にソートすることが可能です。デモサイトではカテゴリーにエリアを設定し、アニメーションにはポップアップを選択しています。
詳細ページ
→詳細ページのサンプル
詳細ページも、シンプルなワンカラムデザインのページです。テキストや画像の配置などの必要な項目を入力していくだけで、簡単にページができ上がります。
当ページでは、トップページと同様にコンテンツビルダーを実装しているので、コンテンツの種類を選んで、並び替えなども簡単にできる仕様です。

コンテンツの種類は、以下の2種類から選択して、任意の数を任意の順番に表示できます。もちろん後から並び替えもドラッグ&ドロップで可能です。
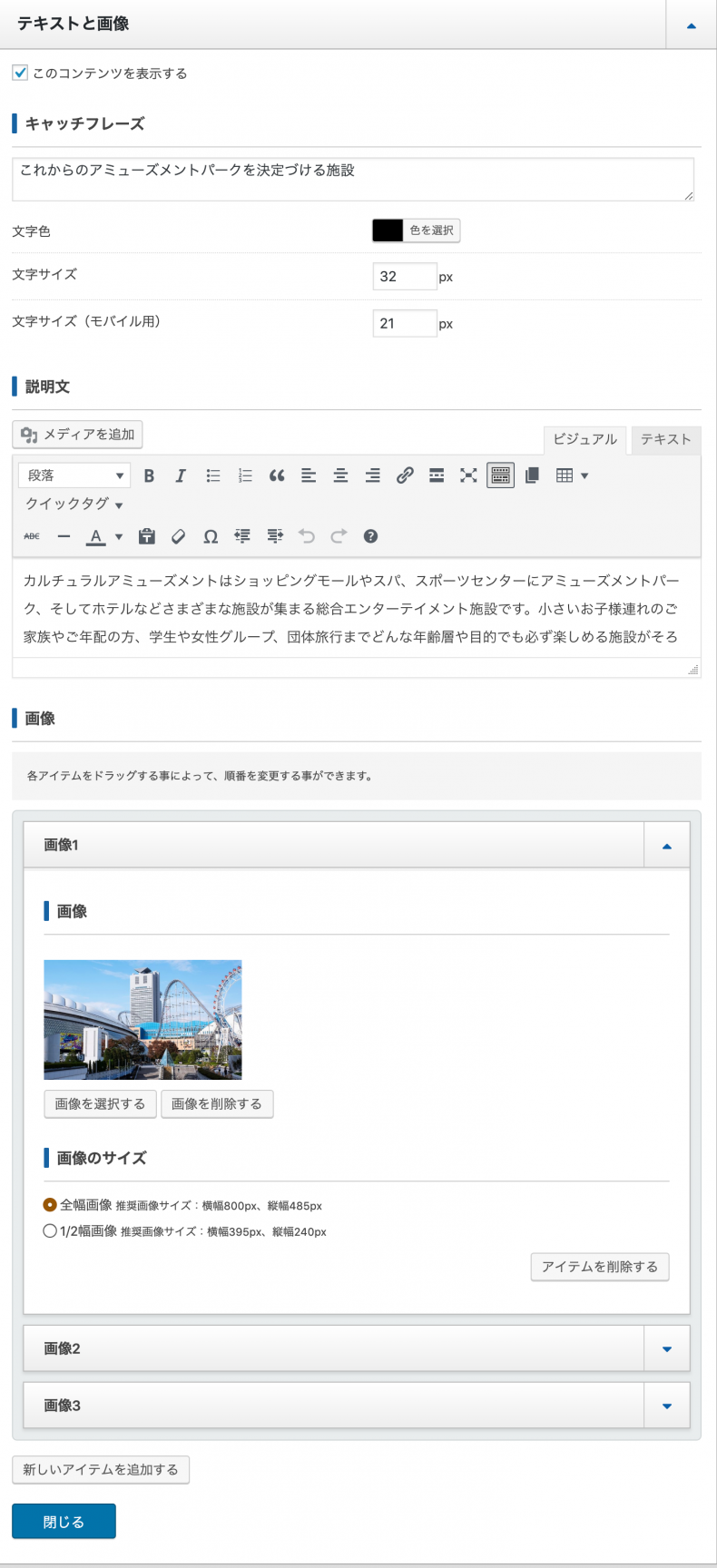
- テキストと画像:キャッチフレーズ、説明分、画像を設定可能です。
- 情報一覧:見出しと説明文の表を簡単に作成でき、並び替えもドラッグ&ドロップで容易に可能です。(任意で下部にリンクボタンを表示することもできます。)
なお、実績ページのアイキャッチ画像に設定されたものは、記事一覧ページに反映されます。記事中にはアイキャッチ画像は表示されない仕様です。(※デモサイトには、アイキャッチと同じ画像を記事中にも設定しております)
また、「テキストと画像」に設定する画像のサイズは、画像ごとに全幅サイズと半分の幅から選択できます。写真の枚数にも決まりはないので、一枚だけを幅全体でアイキャッチ画像のように使ったり、デモサイトのように2枚目、3枚目は半分の幅で並べて表示することも可能です。柔軟なレイアウトを組み立てる事がボタン一つで簡単にできるように改良を重ねました。

当機能を活用すれば写真やテキストなどレイアウトを決める作業を大幅に効率化できますので、用途に合わせたデザインページを量産することも容易いです。量産されたページも2階層のカテゴリーでスマートに管理できるので、ページの質と量を同時に高めることに集中できます。


